画像(imgタグ)の右クリック・ドラッグを禁止する
<img src=”画像のパス” oncontextmenu=”return false;” />
●画像のドラッグを禁止する場合
<img src=”画像のパス” onselectstart=”return false;” onmousedown=”return false;” />
●右クリックを禁止し、画像のドラッグも禁止する場合
<img src=”画像のパス” oncontextmenu=”return false;” onselectstart=”return false;” onmousedown=”return false;” />
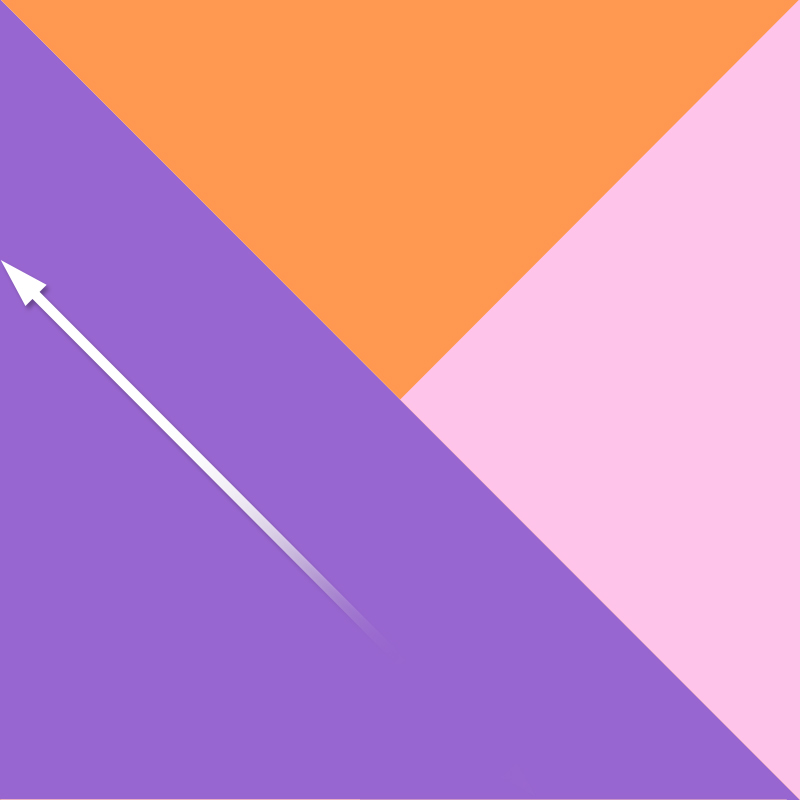
▼画像サンプル
左半分は、右クリック・画像のドラッグ禁止の設定を行っています。右半分は、右クリック・画像のドラッグが可能。

透明の画像を被せて画像を保存させない
<div class=”protect_01″>
<span class=”transparent_01″></span>
<img src=”保存させない画像protect_01のパス” />
</div>
保存させない画像をdiv class=”protect_01″と設定し、
被せた透明の画像をspan class=”transparent_01″と設定。
.protect_01 {
position:relative;
width:100%;
height:100%;
}
.transparent_01 {
display:block;
position:absolute;
width:100%;
height:100%;
background: url(被せた透明の画像transparent_01のパス);
}
▼画像サンプル

▼左が保存させない画像protect_01・右が被せた透明の画像transparent_01

その他の設定
●全体(bodyタグ)の右クリックを禁止する場合
<body oncontextmenu=”return false;”>
●段落・テキスト(pタグ)の右クリックを禁止する場合
<p oncontextmenu=”return false;”>右クリックの禁止対象となるテキスト</p>
●クリップボードへのコピーを禁止する場合
<body oncopy=”return false;”>
![]()
●右クリックでエラーメッセージを表示する場合
<img oncontextmenu=”alert(‘右クリックしてもメニューは表示されません!’); return false;” onselectstart=”return false;” onmousedown=”return false;” />
▼画像サンプル


